In July 2018 I started work on producing a version of the Pachinko game for the online casino, Wishmaker.com. This was a reimagining of the existing game which was a very simple 2D game that was on the whole uninteresting to play.

I decided to see what I could do with PlayCanvas and the editing suite it provides, and to expand on the features I touch on in Bear Island such as particle effects and animation. For this project I also wanted to explore the UI system and audio. The music for the game was sourced from Soundimage.org by Eric Matyas (https://soundimage.org/) and the sound effects from Zapsplat (https://www.zapsplat.com/)

The game is split into 3 sections: Start Screen, Gameplay and End Screen.
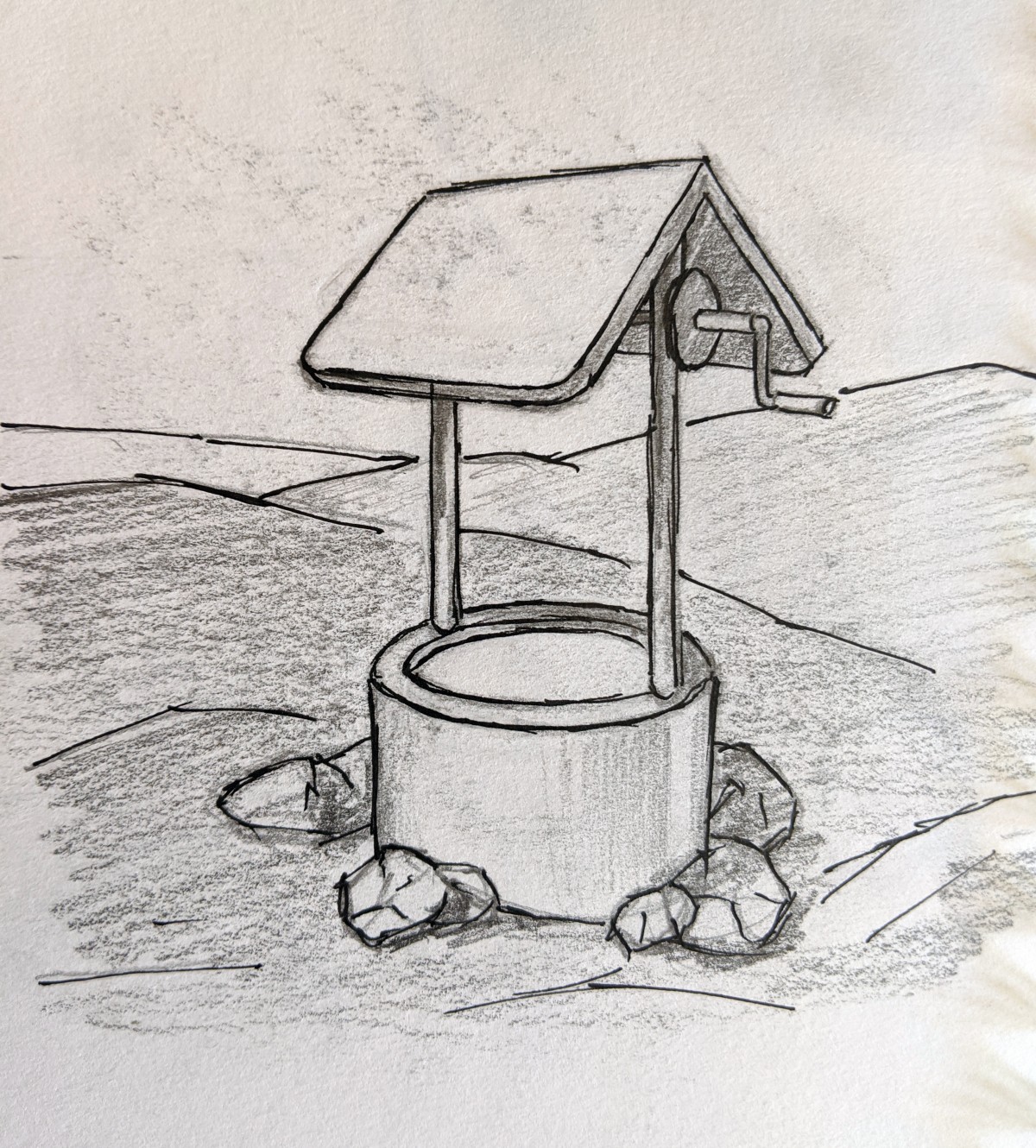
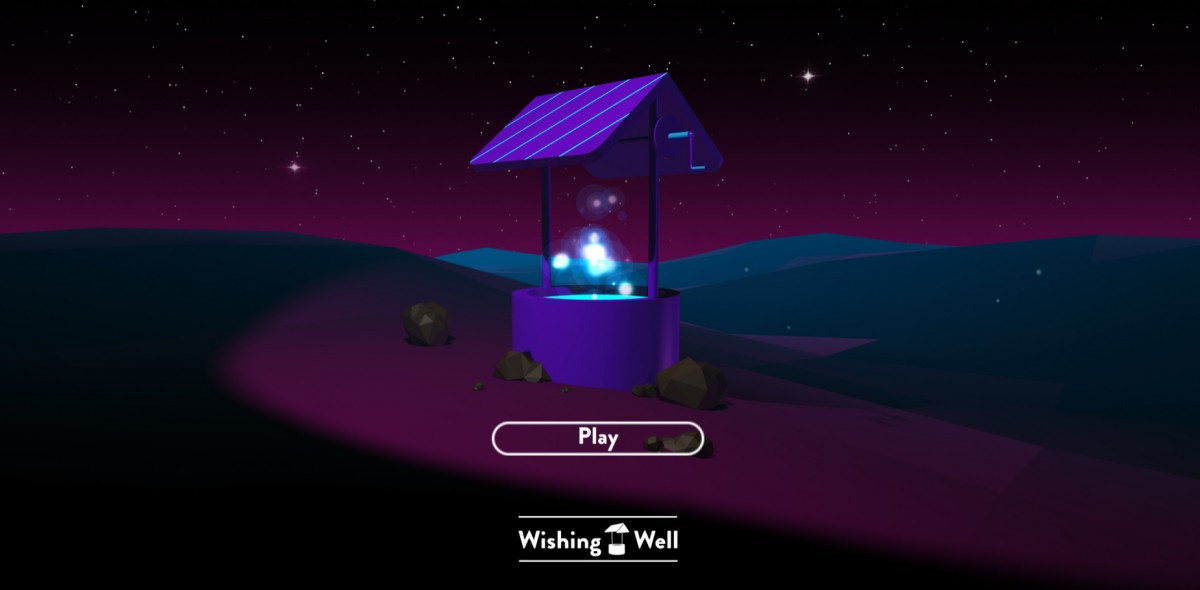
The Start Screen was in from the earliest versions and is comprised of a vista of rolling hills on a strange planet where a lone wishing well sits. The player is invited to start a new game upon which the camera zooms in on the well and fading to white. I envisioned a start screen that you may leave open, the music, lighting, colour and particle effects providing a mystical and mysterious atmosphere.

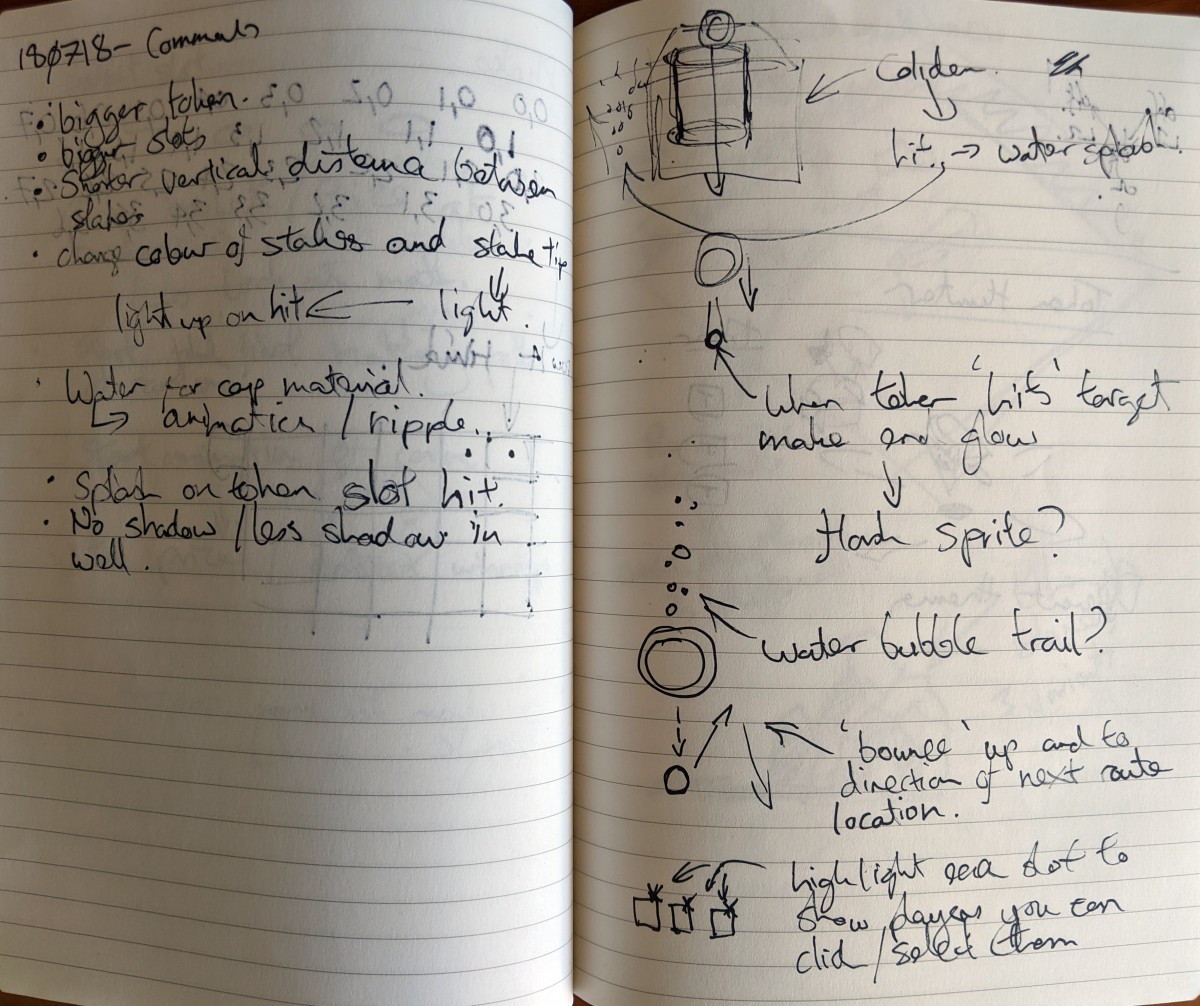
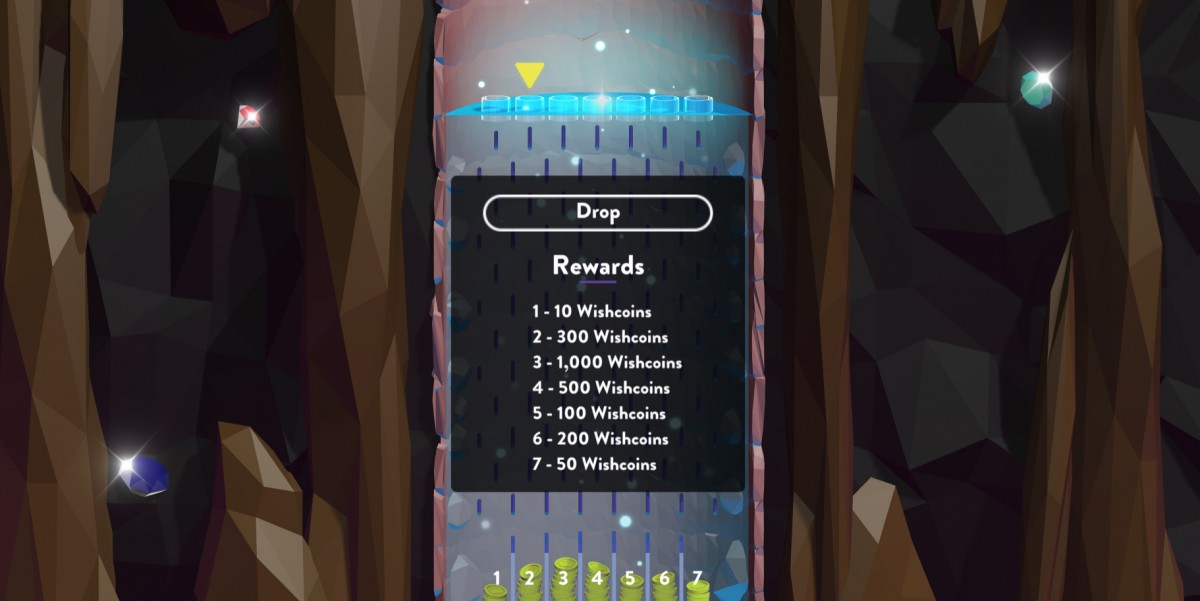
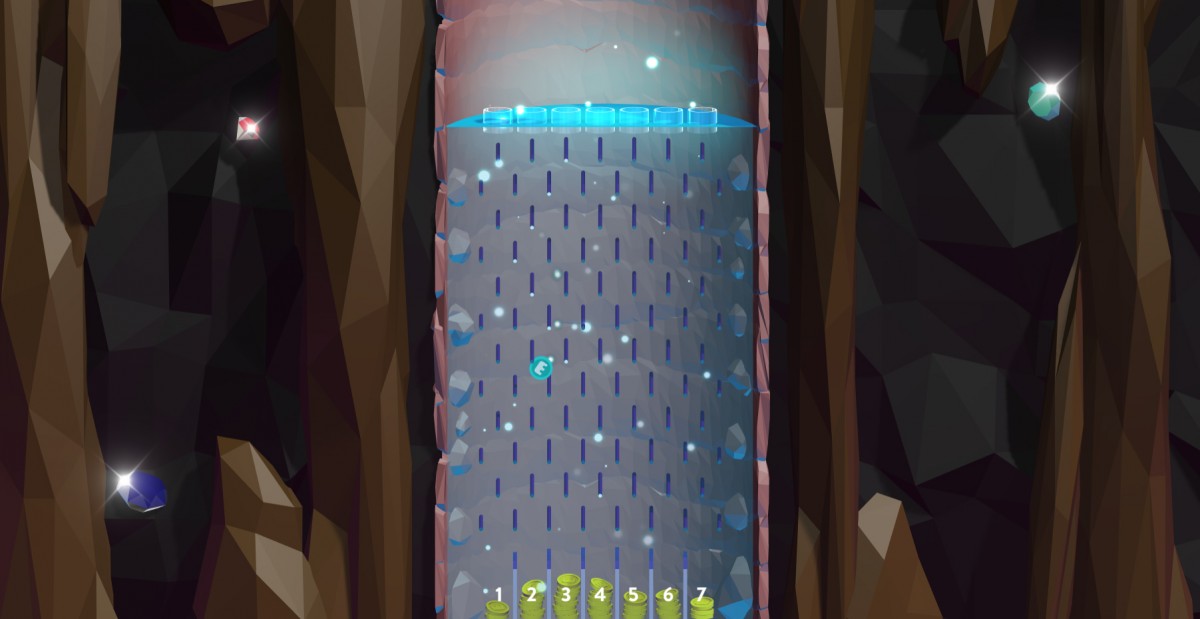
The game proper opens with the Pachinko board which is depicted as a cross-section of the wishing well. The Pachinko token lands in one of the 7 slots, splashing into the water and following a random path to one of the 7 prizes.

In the final version, a yellow arrow moves across the slots, when the player presses drop button the token will drop into the slot indicated by the arrow. The player has 3 drops and the total prize of wish coins increases based on the amount won with each drop.

The UI went through several iterations to make it fit the design rules for the website and to respond to various screen sizes and orientations. In this it is relatively successful though the UI tools are tricky to use.
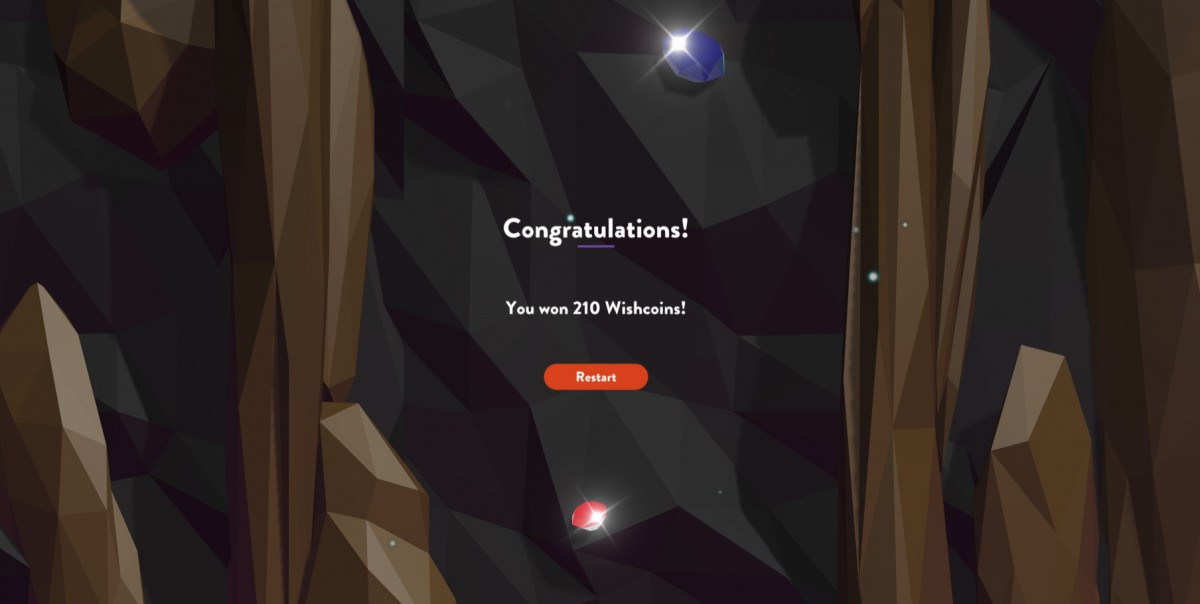
The game ends on the End Screen which is shows the total amount won by the player. The player is welcomed to restart the game to try again. For the final product, the winning amount would be added to the players account.

Ultimately this game never left this advanced prototyping stage, so many of the optimizations and polish that had been planned were left incomplete. As an exercise in constructing a game concept with PlayCanvas I think it is successful. In all around 4 weeks were spent producing 3D assets in 3ds Max, crafting a few UI elements in Photoshop, and building the game using PlayCanvas.
The version available below is 0.8.0, this uses an earlier UI design and no backend API integration for player accounts.
Attribution
- 3D Engine
- PlayCanvas
- Music
- Eric Matyas
- Sound Effects
- Zapsplat